En 2016, il y a toujours certains développeurs (ou intégrateurs, ou webmaster, ou agences…) qui déploient des sites Internet en négligeant ce détail et laissent un site accessible avec ET sans le sous-domaine www. Autrement-dit, le même site Internet est disponible via http://www.monsite.fr et http://monsite.fr. Ce manque de rigueur engendre plusieurs inconvénients :
- Là où vous n’y voyez qu’un seul site, les moteurs de recherche en voit 2 avec le même contenu (dupliqué), c’est ce qu’on appelle le « duplicate content ». En théorie, vous n’aurez pas de pénalités SEO pour cela, car aujourd’hui les moteurs sont capables de comprendre qu’un même site est disponible avec et sans les www. Mais le duplicate content reste une pratique pas du tout appréciée des moteurs, il y a donc un risque d’être mal positionné, voir même désindexé si on veut jouer les alarmistes. Alors autant faire les choses proprement !
- Deux accès pour chaque page de votre site Internet, vous multipliez le nombres d’URLs et donc divisez la qualité de votre référencement. Car les moteurs de recherche vont choisir à votre place en indexant certaines pages avec les www, et d’autres sans. Cela implique une perte significative du Page Rank et du positionnement.
- Dans de très rares cas (comme disent certaines notices de médocs), certains scripts AJAX ou certaines APIs, selon leur développement ou paramétrage ne peuvent fonctionner que sur un seul domaine. Il est alors possible que des visiteurs rencontrent des bugs, simplement parce qu’il n’y a eu aucune vérification sur la version sans les www.
Première étape : Google Webmaster Tools
Si vous déployez des sites Internet, vous utilisez très certainement Google Webmaster Tools (et Bing Webmaster Tools). Ici je ne vais pas vous présenter le service, j’imagine que vous le connaissez.
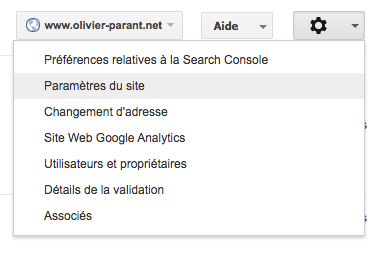
Au préalable, il vous faut ajouter les 2 URLs (avec et sans www) à votre Search Console, puis évidement les valider avec les méthodes proposées. Ensuite, vous entrez dans le tableau de bord de l’un des deux sites Internet, peu importe lequel, puis vous cliquez sur l’icône de la roue dentée en haut à droite. Un sous-menu apparait, vous sélectionnez « Paramètres du site ».

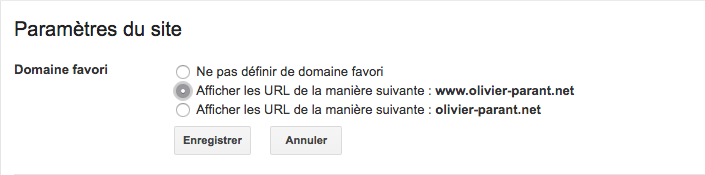
L’outil vous propose de choisir votre domaine favori (certains diront URL canonique, mais il ne faut pas confondre, ce n’est pas la même chose), via 3 options, la première étant la pire ! Je vous suggère de sélectionner le nom de domaine comprenant les www, pour de nombreuses raisons de standard, d’esthétisme, de praticité, etc… Ainsi, Google va privilégier le référencement des pages avec les www. Bingo !

Pourquoi ne pas simplement utiliser la balise d’URL canonique ?
Vous connaissez certainement la balise <link rel=“canonical“ href=“http://www.monsite.com/“ /> mais vous ne l’utilisez jamais 🙂
Tout d’abord, cette balise ne permet pas de faire apparaitre miraculeusement les www devant un domaine, et comme évoquer juste avant, Google Webmaster Tools fait le job de définir un domaine favori. Sachez que cette balise d’URL canonique n’a pas du tout la même utilité. En effet, sa raison d’être est de pouvoir résoudre la problématique de multiplication d’URLs pour une même page au sein d’un site Internet… bon, dit comme cela, ce n’est sûrement pas très clair. Cela mériterait un article dédié pour rentrer dans les détails, mais pour faire simple et rapide, imaginons une fiche produit d’un site e-commerce disponible qui pourrait être disponible via plusieurs URLs :
- www.ecommerce.fr/categorie-a/mon-produit.html
- www.ecommerce.fr/sous-categorie/mon-produit.html
- www.ecommerce.fr/vente-flash/mon-produit.html
- www.ecommerce.fr/fabriquant-z/mon-produit.html
- www.ecommerce.fr/categorie-a/mon-produit.html?tracking=affiliation
Et la liste peut s’allonger… vous l’aurez compris, elles sont toutes potentiellement indexables, donc toutes concurrentes les unes des autres… alerte au duplicate content ! Vous imaginez la perte significative de qualité de référencement ! La balise <link rel=“canonical“ href=“…“ /> va ainsi vous permettre de définir l’URL canonique, c’est-à-dire la seule et unique URL officielle afin que les moteurs de recherche comprennent qu’il s’agit bien de la même page.
Serveur Apache
La pratique consiste à utiliser la redirection 301. Cela permettra, en cas de besoin, de rediriger l’utilisateur sur l’URL avec les www, mais également d’indiquer au moteurs que c’est cette URL à prendre en compte. Plusieurs méthodes sont possibles, cela dépend en partie de votre serveur, dans tous les cas, il faut que le mod rewrite soit activé sur votre serveur.
Il faut placer un fichier .htaccess à la racine du dossier contenant votre site Interne.
1. Première méthode, on check si l’utilisateur est sur http://monsite.com
|
1 2 3 |
RewriteEngine On RewriteCond %{HTTP_HOST} ^monsite\.com$ [NC] RewriteRule ^(.*) http://www.monsite.com/$1 [QSA,L,R=301] |
Dans certaine configuration serveur, il peut être nécessaire de retirer le / à la fin de l’URL.
J’ai tendance à privilégier cette première méthode, car elle ne bloque pas l’accès à des sous-domaines (comme par exemple http://blog.monsite.com) et évite ainsi de devoir écrire des conditions particulières.
2. Deuxième méthode, on check si l’utilisateur n’est pas sur http://www.monsite.com
|
1 2 3 |
RewriteEngine On RewriteCond %{HTTP_HOST} !^www\.monsite\.com$ [NC] RewriteRule ^(.*) http://www.monsite.com/$1 [QSA,L,R=301] |
Même remarque, dans certaines configuration serveur, il peut être nécessaire de retirer le / à la fin de l’URL.
Serveur nginx
Idem, nous utilisons la redirection 301.
|
1 2 3 4 |
server { server_name monsite.com; return 301 $scheme://www.monsite.com$request_uri; } |
Serveur Microsoft IIS
Toujours plus compliqué avec Microsoft…
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<rewrite> <rules> <rule name="Redirect to WWW" stopprocessing="true"> <match url=".*"> <conditions> <add input="{HTTP_HOST}" pattern="^monsite.com$"></add> </conditions> <action type="Redirect" url="http://www.monsite.com/{R:0}" redirecttype="Permanent"> </action> </match> </rule> </rules> </rewrite> |
Merci beaucoup pour cet article !